微信小程序开发总结
1. 框架对比
小程序原生 厂商:小程序官方 小程序原生 uni-app 厂商:DCloud uni-app WePY 厂商:腾讯(最早开源的小程序框架) WePY mpvue 厂商:美团 mpvue Taro 厂商:京东 Taro

小程序开发框架对比(wepy/mpvue/uni-app/taro) 小程序框架对比(Taro VS uni-app) 强烈推荐:小程序常用的6款框架总结 小程序框架:WePY/mpvue/uni-app/Taro
2. 开发准备
公众号平台 小程序开发工具下载地址 微信公众平台接口测试帐号申请 小程序公众号(已经认证过的服务号),已经备案过的域名(https),安装小程序开发工具
-
注意:一定要是服务号
3. 小程序代码结构
.json 后缀的 JSON 配置文件 .wxml 后缀的 WXML 模板文件 .wxss 后缀的 WXSS 样式文件 .js 后缀的 JS 脚本逻辑文件
app.json示例配置
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
}4. 生命周期
4.1 小程序生命周期
// app.js
App({
onLaunch (options) {
// Do something initial when launch.
},
onShow (options) {
// Do something when show.
},
onHide () {
// Do something when hide.
},
onError (msg) {
console.log(msg)
},
globalData: 'I am global data'
})4.2 页面生命周期
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// 页面创建时执行
},
onShow: function() {
// 页面出现在前台时执行
},
onReady: function() {
// 页面首次渲染完毕时执行
},
onHide: function() {
// 页面从前台变为后台时执行
},
onUnload: function() {
// 页面销毁时执行
},
onPullDownRefresh: function() {
// 触发下拉刷新时执行
},
onReachBottom: function() {
// 页面触底时执行
},
onShareAppMessage: function () {
// 页面被用户分享时执行
},
onPageScroll: function() {
// 页面滚动时执行
},
onResize: function() {
// 页面尺寸变化时执行
},
onTabItemTap(item) {
// tab 点击时执行
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
},
// 事件响应函数
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
}, function() {
// this is setData callback
})
},
// 自由数据
customData: {
hi: 'MINA'
}
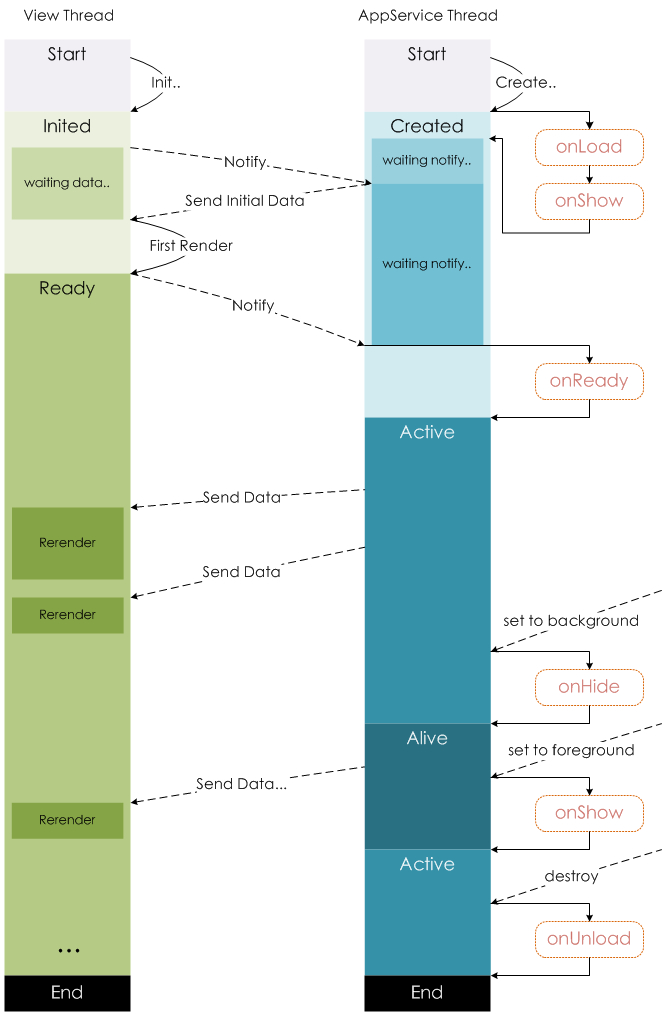
})4.3 小程序生命周期图

- 页面路由(页面栈
| 路由方式 | 触发时机 | 路由前页面 | 路由后页面 |
|---|---|---|---|
| 初始化 | 小程序打开的第一个页面 | onLoad, onShow | |
| 打开新页面 | 调用 API wx.navigateTo | 使用组件 <navigator open-type="navigateTo"/> |
onHide |
| 页面重定向 | 调用 API wx.redirectTo | 使用组件 <navigator open-type="redirectTo"/> |
onUnload |
| 页面返回 | 调用 API wx.navigateBack | 使用组件<navigator open-type="navigateBack"> 用户按左上角返回按钮 |
onUnload |
| Tab 切换 | 调用 API wx.switchTab | 使用组件 <navigator open-type="switchTab"/> 用户切换 Tab |
|
| 重启动 | 调用 API wx.reLaunch | 使用组件 | onUnload |
- navigateTo, redirectTo 只能打开非 tabBar 页面。
- switchTab 只能打开 tabBar 页面。
- reLaunch 可以打开任意页面。
- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 调用页面路由带的参数可以在目标页面的onLoad中获取。
常用API
-
wx.switchTab(Object object) 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
wx.switchTab({ url: '/index' }) -
wx.reLaunch(Object object) 关闭所有页面,打开到应用内的某个页面
wx.reLaunch({ url: 'test?id=1' }) -
wx.redirectTo(Object object) 关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面
wx.redirectTo({ url: 'test?id=1' }) -
wx.navigateTo(Object object) 保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层。
wx.navigateTo({ url: 'test?id=1' }) -
wx.navigateBack(Object object) 关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层。
// 注意:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,而 redirectTo 方法则不会。见下方示例代码
// 此处是 A 页面 wx.navigateTo({ url: 'B?id=1' })
// 此处是 B 页面 wx.navigateTo({ url: 'C?id=1' })
// 在 C 页面内 navigateBack,将返回 A 页面 wx.navigateBack({ delta: 2 })
- wx.navigateToMiniProgram(Object object)
打开另一个小程序
> 在开发者工具上调用此 API 并不会真实的跳转到另外的小程序
```js
wx.navigateToMiniProgram({
appId: '',
path: 'page/index/index?id=123',
extraData: {
foo: 'bar'
},
envVersion: 'develop',
success(res) {
// 打开成功
}
})-
wx.navigateBackMiniProgram(Object object) 返回到上一个小程序。只有在当前小程序是被其他小程序打开时可以调用成功
wx.navigateBackMiniProgram({ extraData: { foo: 'bar' }, success(res) { // 返回成功 } }) -
wx.login(Object object) 小程序登录
wx.login({ success (res) { if (res.code) { //发起网络请求 wx.request({ url: 'https://example.com/onLogin', data: { code: res.code } }) } else { console.log('登录失败!' + res.errMsg) } } }) -
wx.checkSession(Object object) 检查登录态是否过期
wx.checkSession({ success () { //session_key 未过期,并且在本生命周期一直有效 }, fail () { // session_key 已经失效,需要重新执行登录流程 wx.login() //重新登录 } }) -
wx.getUserProfile(Object object) 获取用户信息
wx.getUserProfile({ desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写 success: (res) => { this.setData({ userInfo: res.userInfo, hasUserInfo: true }) } }) -
wx.getUserInfo(Object object) 获取用户信息
wx.getUserInfo({ success: function(res) { console.log(res.userInfo) } })
7. 数据缓存
- wx.setStorageSync(string key, any data) 将数据存储在本地缓存中指定的 key 中(同步)
- wx.getStorageSync(string key) 从本地缓存中同步获取指定 key 的内容
- wx.removeStorageSync(string key) 从本地缓存中移除指定 key(同步)
- wx.setStorage(Object object) 将数据存储在本地缓存中指定的 key 中
- wx.getStorage(Object object) 从本地缓存中异步获取指定 key 的内容
- wx.removeStorage(Object object) 从本地缓存中移除指定 key
- wx.getStorageInfo(Object object) 异步获取当前 storage 的相关信息
- wx.getStorageInfoSync() 同步获取当前 storage 的相关信息
- wx.clearStorageSync() 清理本地数据缓存(同步)
- wx.clearStorage(Object object) 清理本地数据缓存
小程序本地缓存setStorage与setStorageSync区别 wx.setStorage()是异步缓存,wx.setStorageSyn()是同步缓存; 区别在于:
- 使用异步缓存,无论成功与否,程序都会向下执行;
- 使用同步缓存,只有缓存成功,程序才会向下执行;
- 异步缓存性能更佳,用户体验更好;
- 同步缓存的数据更加安全。
8. Component组件化
9. 富文本rich-text
// index.wxml
<view class="rich-text-wrp">
<rich-text nodes="{{html}}" bindtap="tap"></rich-text>
</view>// index.js
Page({
data: {
html: '<div class="div_class" style="line-height: 60px; color: red;">Hello World!</div>'
}
})10. jwt
11. 小程序登录
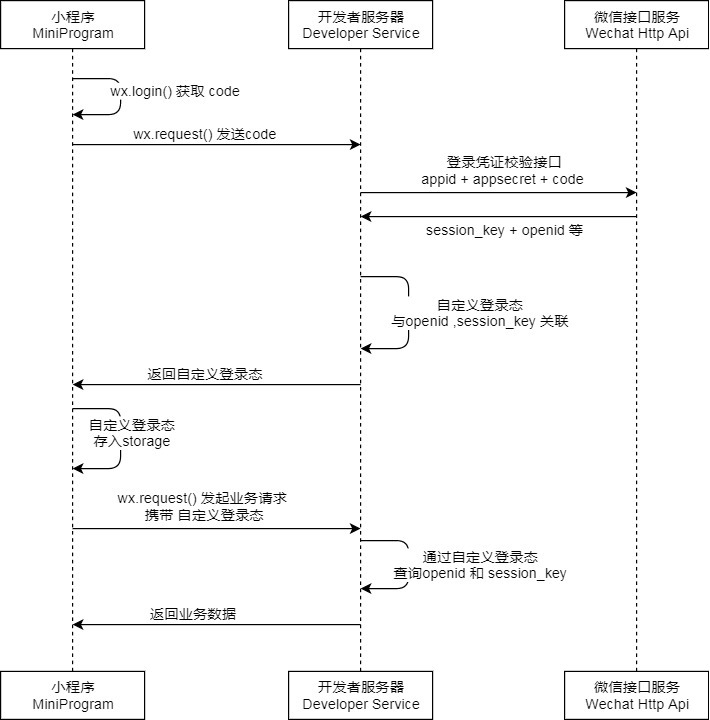
小程序登录流程
- 调用 wx.login() 获取 临时登录凭证code ,并回传到开发者服务器。
- 调用 auth.code2Session 接口,换取 用户唯一标识 OpenID 、 用户在微信开放平台帐号下的唯一标识UnionID(若当前小程序已绑定到微信开放平台帐号) 和 会话密钥 session_key。 之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份
小程序登录流程图

12. web-view
承载网页的容器。会自动铺满整个小程序页面,个人类型的小程序暂不支持使用。
13. 发布上线
小程序成员管理
- 项目成员
- 体验成员
小程序的版本
开发版本 体验版本 审核中版本 线上版本
发布上线(发布上线只有公众号管理员才有权限)
预览-> 上传代码 -> 提交审核 -> 发布等步骤
该内容为本站原创,转载需注明原文链接